local first
This article is a stub. You can help the IndieWeb wiki by expanding it.
local first is a UX design method for installed applications (including webapps with service workers) that enables the user to make use of some or preferably all of their features without requiring any non-local (like network) interactions or connections, typically to at least view, create, edit, and save content which may at a later time be published to the web or synchronized to another device perhaps across a network.
IndieWeb Examples
No known IndieWeb Examples.
Application Examples
Examples of applications that work in a local first manner.
- Traditional native installed email applications (e.g. Thunderbird)
- ...
Mobile applications (e.g. on iOS or Android) which work first or primarily locally, without requiring a network connection
- Kiwix - offline local first Wikipedia, search, view
- Organic Maps - offline local first maps, navigation, favoriting places
- Seek - offline local first species identification
Articles
Articles about local first approaches, websites, software:
- 2019-04 Local-first software (also in 📄PDF) / You own your data, in spite of the cloud
In this article we propose “local-first software”: a set of principles for software that enables both collaboration and ownership for users. Local-first ideals include the ability to work offline and collaborate across multiple devices, while also improving the security, privacy, long-term preservation, and user control of data.
Seven ideals for local-first software
- No spinners: your work at your fingertips
- Your work is not trapped on one device
- The network is optional
- Seamless collaboration with your colleagues
- The Long Now
- Security and privacy by default
- You retain ultimate ownership and control
First means first
Local first literally means once you’ve installed the app (e.g. loaded the web page), there is nothing else you have to do first in order to use its features involving local UI / content creation and editing, including, no requirement to sync-up or sign-in to a server, or create an account first, or any other kind of "set up" that requires network access, because that would make it local second to such requirements.
No account required
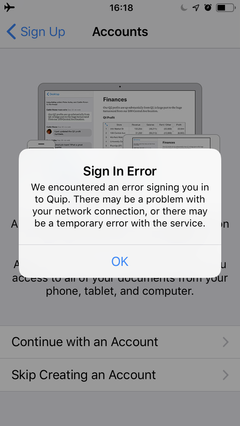
For counter-example, the Quip iOS app has an option when launching it to "Skip Creating an Account", however, if you choose that when offline (e.g. airplane mode), then you get the following error:
Sign In Error
We encountered an error signing you in to Quip. There may be a problem with your network connection, or there may be a temporary error with the service.
When of course, skipping creating an account should not require signing in to Quip, or a network connection, or a "service" at all!
Brainstorming
Blog that loads recent posts
One example of a (at least partial) local first IndieWeb "app" could be a personal site that when the home page is loaded, uses offline first techniques to proactively load the information necessary to render recent post permalinks, without ever having loaded those pages directly from the server.
 Tantek Çelik is considering implementing this (describing here in case others can use some of these techniques, rather than only on Falcon page)
Tantek Çelik is considering implementing this (describing here in case others can use some of these techniques, rather than only on Falcon page)
- load the past year’s bim files via offline first techniques
- implement client-side rendering of those bim files via a fully CASSIS implementation of Falcon rendering code
- use service worker to detect when a permalink is being accessed whose storage file has been cached, and call that client-side rendering code instead
- challenge: cache invalidation, i.e. when to "reload" older bim files (most recent bim storage file should be loaded whenever online via offline first techniques) that may have minor fixes/updates.
Sessions
IWC sessions related to offline first explorations:
- 2019 IWC Brighton session: Local first, offline first vs no cloud and multidevices
- 2019 IWC SF session: Local and Offline Jam